
Mehr Umsatz mit Ihrem WooCommerce-Shop? Die Conversions sind bei den meisten Onlineshops das Problem. Hat der Besucher etwas in den Warenkorb gelegt vergessen meist bis zu 80%, dass sie den Kauf noch abschließen und fertig stellen müssen. Es wird gestöbert oder weiter gesurft und selbst bei mehrmaligen Besuchen des Shops, wird nicht gekauft. Wir haben eine von vielen Lösungen und Hilfen für Ihren WooCommerce-Shop.
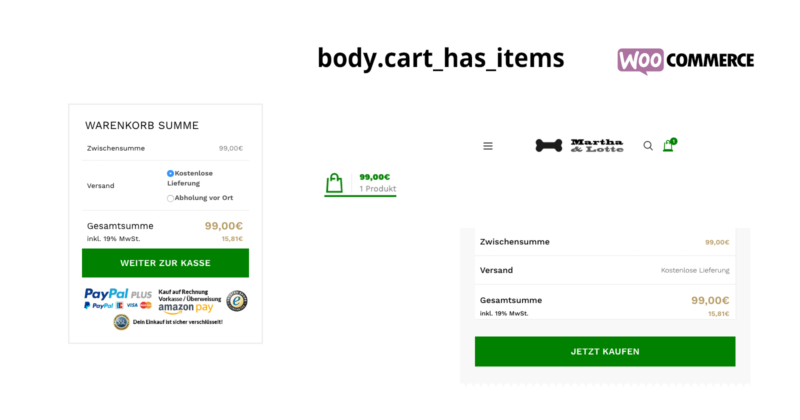
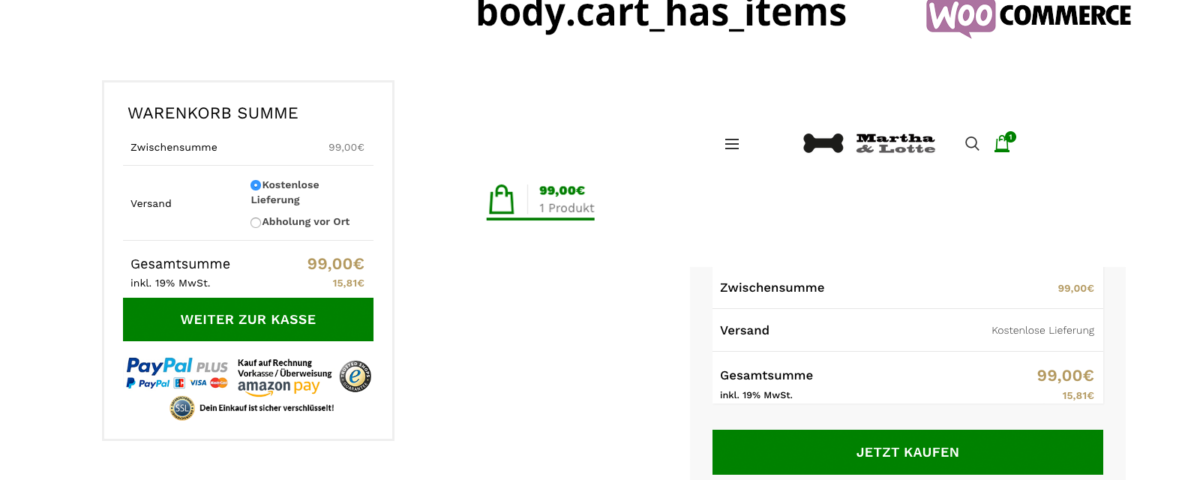
Damit der Nutzer den Warenkorb nie aus den Augen verliert, lassen wir diesen, egal wo er sich befindet und egal wie das Layout ist, grün als Signalfarbe erscheinen. Dies kann bis zu 20-30% mehr Conversions (Verkäufen) führen.
Unser WooCommerce Hack: Wenn Produkt/e im Warenkorb = Symbol und Buttons grün erscheinen lassen mit extra Body-CSS-Klasse
Und das ist denkbar einfach:
Code aus PDF-Datei kopieren und in die functions.php des Childthemes einfügen.
PDF-Datei mit Code anzeigen
Unser CSS-Code für den Warenkorb und die Kasse beim WooCommerce-Template „Woodmart“:
/* CHECKOUT CART BOOST */
body.cart_has_items .woodmart-shopping-cart .woodmart-cart-wrapper .woodmart-cart-subtotal span, body.cart_has_items .woodmart-shopping-cart .woodmart-cart-icon, body.cart_has_items .woodmart-shopping-cart .woodmart-cart-icon::before { color: green; }
body.cart_has_items .woodmart-shopping-cart .woodmart-cart-wrapper { border-bottom: 3px solid green; }
body.cart_has_items .woocommerce-mini-cart__buttons .button { background: green !important; }
@media screen and (max-width:960px) { body.cart_has_items .woodmart-cart-number { background: green !important; color: white !important; } }
.checkout-button, button#place_order { background: green !important; padding: 20px 28px !important; font-size: 120% !important; }
Tipp: Übrigens gibt es das super Template für WooCommerce hier zu kaufen:
Bitte beachten: Bei anderen Templates muss der CSS-Code angepasst werden.
Empfehlung um nicht direkt im Template und Code arbeiten zu müssen -> WordPress Plugin Code Snippets

Fragen zu und um WordPress/WooCommerce? Jetzt anfragen:
Sichtbar/er werden bei Google & Social Media?
In einem kostenlosen Strategiegespräch für datenbasiertes Online-Marketing, decken wir Ihre ungenutzten Potenziale auf, überprüfen ggf. vorhandene Anzeigenkonten, schauen uns das SEO-Ranking und die Sichtbarkeit an und prüfen was zu Ihrem Budget die passende Strategie ist und welche aktiven Maßnahmen zu mehr Anfragen oder Verkäufen führen.

✅ Mehr Sichtbarkeit & Wahrnehmung durch gezielte Platzierung
✅ Mehr Besucher > Interessenten > Kunden > Umsatz
✅ Mit SEA skalierbar Zielgruppe ansprechen
✅ Mit SEO nachhaltig agieren und wachsen
🫵 Maximale Erfolge mit unserer Hybrid-Strategie
💪 Mehr als 15 Jahre Erfahrung branchenübergreifend in über 1.000+ Projekten nachweisbar!
E-Mail: fi@vastcob.com
Florian Ibe