WooCommerce ist als Plugin (AddOn) für das weltweit beliebteste CMS WordPress einziartig und bietet im Standard schon einige Funktionen, die wirklich leistungsstark und gut sind. Was aber vom verwendeten WooCommerce Theme abhängig ist, ist die WooCommerce Danke Seite. Diese zu ändern geht in der Regel nur über aufwendige Code-Anpassungen, welche kompliziert und fehleranfällig sind. Die Folge: Fehler im Bestllablauf oder sogar Abbruch der Bestellung = Umsatzverlust! In diesem Artikel geht es um Lösungen ohne Code über die wohl besten Plugins die WooCommerce Danke Seite ändern zu können.
WooCommerce Danke Seite ändern (Bestell-Bestätigungs-Seite) – ganz einfach ohne Code für mehr Umsatz und Kundenbindung
Vorab: Die Standard WooCommerce-Shop-Dankeseite, welche nach einer erfolgreichen Bestellung angezeigt wird, reicht in der Regel aus. ABER es gibt Möglichkeiten, auch nach dem Kauf, noch mehr Umsatz mit dem selben Verkauf / Kunden zu machen oder das positive Gefühl zu unterstützen. Dies sind Punkte aus der Online-Shop-Optimierung.
Wie immer empfehlen wir keine kostenfreien Lösungen im Checkout (Kasse), da hierbei oftmals Inkompatibilität und Fehler die Folge sind. Da der Bestellablauf einfach der wichtigste Bereich eines Webshops ist, sollte man hier nur auf professionelle Checkout-Plugins setzen. Das Investment von wenigen Euros lohnt sich hier immer!
Wichtig: Sie müssen KEINE Anpassungen im Code machen und benötigen keine extra Erfahrung und Webentwicklung!
Wie immer sind die Lösungen bereits auf Deutsch übersetzt oder können mit Loco Translate ganz einfach selbst übersetzt werden.
Die hier zusammengetragenen Lösungen sind von einfach bis komplex zusammengestellt und jede Lösung kann alleine genutzt werden. Lösung 2 ist günstig und zudem mit fast allen Funktionen ausgestattet. Lösung 3 ist die komplexeste Art mit vielen vielen weiteren Funktionen über die individuelle Danke-Seite hinaus.
Lösung 1: Benutzerdefinierte WooCommerce Danke Seite ändern & anpassen mit individuellen Boxen, persönlicher Ansprache etc.
In diesem Abschnitt stellen wir zwei einfache aber evt. für Ihren Wunsch absolut ausreichende Funktionsweise vor.
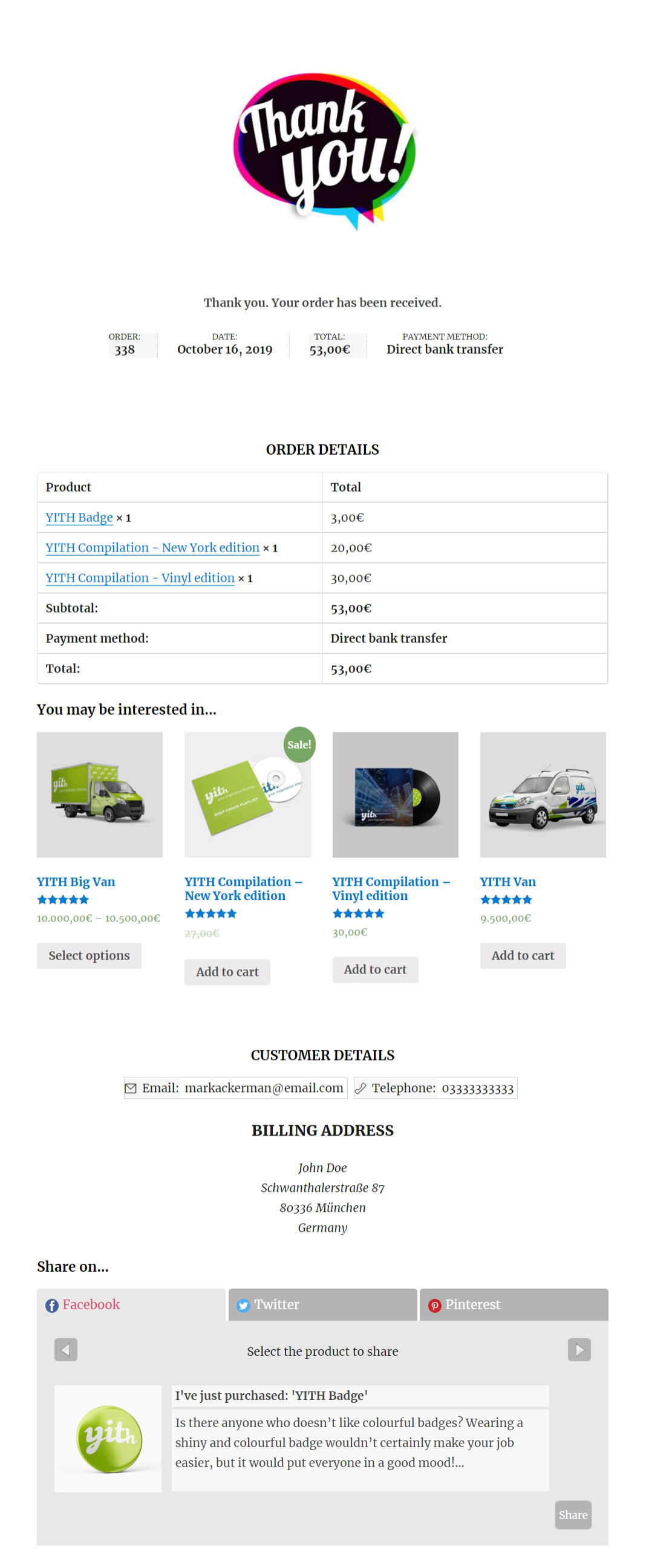
1.1.: Yith benutzerdefinierte Danke-Seite für WooCommerce Shops*
So können Sie davon profitieren:
- Sie können die Danke-Seite für den gesamten Shop oder für einzelne Produkte anpassen.
- Sie können Ihren Umsatz steigern, indem Sie die Danke-Seite nutzen, um ein Upsell-Produkt zu bewerben, das sich auf den gerade getätigten Kauf bezieht
- Sie können indirekte Werbung für Ihren Shop und Ihre Produkte erhalten, indem Sie Ihren Kunden ermöglichen, ihre Einkäufe in sozialen Netzwerken zu teilen.
- Richten Sie eine benutzerdefinierte Dankesseite ein, die für alle Produkte gilt
- Richten Sie eine spezielle Dankesseite ein für:
- ein oder mehrere ausgewählte Produkte
- eine oder mehrere Produktkategorien
- Pro Zahlungsmethode
- Vorschau der erstellten benutzerdefinierten Dankesseite
- Bestelldetails ein- oder ausblenden
- Fügen Sie eine PDF-Schaltfläche zur Dankesseite hinzu
- Vorschau PDF
- Aktivieren Sie das Teilen von Produkten über die Danke-Seite auf Facebook, Twitter und Pinterest
- Optimieren Sie das Teilen mithilfe der URL-Kürzungsdienste von Google und Bitly
- Schlagen Sie ein oder mehrere Up-Selling-Produkte vor, die auf der Danke-Seite angezeigt werden
Sichtbar/er werden bei Google & Social Media?
In einem kostenlosen Strategiegespräch für datenbasiertes Online-Marketing, decken wir Ihre ungenutzten Potenziale auf, überprüfen ggf. vorhandene Anzeigenkonten, schauen uns das SEO-Ranking und die Sichtbarkeit an und prüfen was zu Ihrem Budget die passende Strategie ist und welche aktiven Maßnahmen zu mehr Anfragen oder Verkäufen führen.

✅ Mehr Sichtbarkeit & Wahrnehmung durch gezielte Platzierung
✅ Mehr Besucher > Interessenten > Kunden > Umsatz
✅ Mit SEA skalierbar Zielgruppe ansprechen
✅ Mit SEO nachhaltig agieren und wachsen
🫵 Maximale Erfolge mit unserer Hybrid-Strategie
💪 Mehr als 15 Jahre Erfahrung branchenübergreifend in über 1.000+ Projekten nachweisbar!
1.2. Offizielles WooCommerce.com-Plugin: Benutzerdefinierte Dankeschön-Seiten*
Mit der benutzerdefinierten Dankesseiten-Erweiterung können Sie genau das tun, was sie verspricht. Konfigurieren Sie benutzerdefinierte Dankesseiten pro Produkt. Die Dankesseite ist ein sehr mächtiger Ort, der optimiert werden kann, was nicht viele E-Commerce-Sites tun. Warum ist es ein so mächtiger Ort? Kunden haben gerade etwas gekauft und Ihnen ihr hart verdientes Geld und vor allem ihr Vertrauen geschenkt.
Angenommen, Sie verkaufen etwas Erstaunliches, der Kunde hat ein gutes Gefühl beim Kauf und wahrscheinlich einen Endorphinschub (ein Gefühl der Euphorie). Wie Sie sich vorstellen können, ist dies die beste Zeit, um dieses Gefühl und Interesse für immer zu nutzen.
Upselling
Wenn Sie genau wissen, was ein Kunde gekauft hat, kann ein persönlicheres Erlebnis geschaffen werden, um den Kunden zu verkaufen, um erneut mit Ihrem Unternehmen zu kaufen.
Das Anzeigen verwandter Produkte basierend auf dem, was jemand gerade gekauft hat, ist unglaublich mächtig. Der Kunde bestellt es vielleicht nicht sofort, aber er wird sich beim nächsten Bedarf an Ihren Shop erinnern.
Bieten Sie ein erstaunliches Onboarding-Erlebnis
Mit einer benutzerdefinierten Dankesseite basierend auf dem Kauf des Kunden können Sie ein nahtloses Onboarding-Erlebnis für das gerade gekaufte Produkt schaffen. Egal, ob es sich um ein herunterladbares Produkt handelt, das heruntergeladen und sofort gestartet werden kann, oder um ein physisches Produkt, zu dem Sie weitere Details angeben möchten, es ist alles möglich.

Danke-Seite nach dem Kauf eines digitalen Produkts
Nach dem Kauf eines digitalen Produkts ist es am wichtigsten, zu zeigen, wie man es herunterlädt. Im Moment wird dies als etwas Kleines und Unbedeutendes abgetan, aber mit relevanten Informationen kann diese Erfahrung erheblich verbessert werden.
Wenn jemand auf Ihrer Website etwas gekauft hat, wissen Sie zu 100 %, dass er an Ihrem Angebot interessiert ist. Eine großartige Gelegenheit, sie auch zu bitten, Ihren Newsletter zu abonnieren. Keine lästigen Pop-ups mehr bei Newsletter-Anmeldungen – bitte.
Einige Beispielszenarien für eCommerce-Shop verschiedener Produktkategorien.
Beispiel für Kleidung
Beim Verkauf von Kleidungsstücken wie T-Shirts oder Hosen können Sie Folgendes hinzufügen; – Waschanleitung, um die Qualität der Hemden zu erhalten – Passende Produkte zu den gekauften Produkten – Empfehlung für einen Freund
Beispiel: Verkauf von Schuhen
Stellen Sie sich vor, Sie haben gerade ein neues Paar Schuhe gekauft. Auf der Danke-Seite werden Sie sehen, wie Sie können; – Pflegen Sie Ihre neuen Schuhe für eine lange Lebensdauer – So machen Sie sie wasserdicht – So reinigen Sie Schuhe richtig, ohne sie zu beschädigen
- Erste Schritte mit dem Produkt / Setup
- Tipps / Tricks zur Verwendung des Produkts
- Anleitung zur Registrierung für die Garantieverlängerung
Häufig gestellte Fragen (FAQ):
Wie werden benutzerdefinierte Dankesseiten konfiguriert?
Benutzerdefinierte Dankesseiten können pro Produkt auf der Registerkarte „Erweitert“ und sogar pro Variante konfiguriert werden. Wenn keine benutzerdefinierte Dankesseite konfiguriert ist, wird auf die vorhandene/standardmäßige Dankesseite zurückgegriffen.
Was passiert, wenn mehrere Produkte mit unterschiedlichen Seiten konfiguriert sind?
Ein Prioritätssystem ist eingebaut, um zu bestimmen, welche Seite(n) angezeigt werden sollen. Es gibt auch eine Einstellung, die es Ihnen ermöglicht, mehrere Navigationsseiten in einer zu haben – eine Navigation wird hinzugefügt, um zwischen den verschiedenen Seiten zu navigieren.
Kann ich auf benutzerdefinierten Dankesseiten weiterhin Bestelldetails anzeigen?
Na sicher! In der Dokumentation ist eine Reihe von Shortcodes verfügbar , um alle Bestelldetails auf Ihren benutzerdefinierten Seiten anzuzeigen.
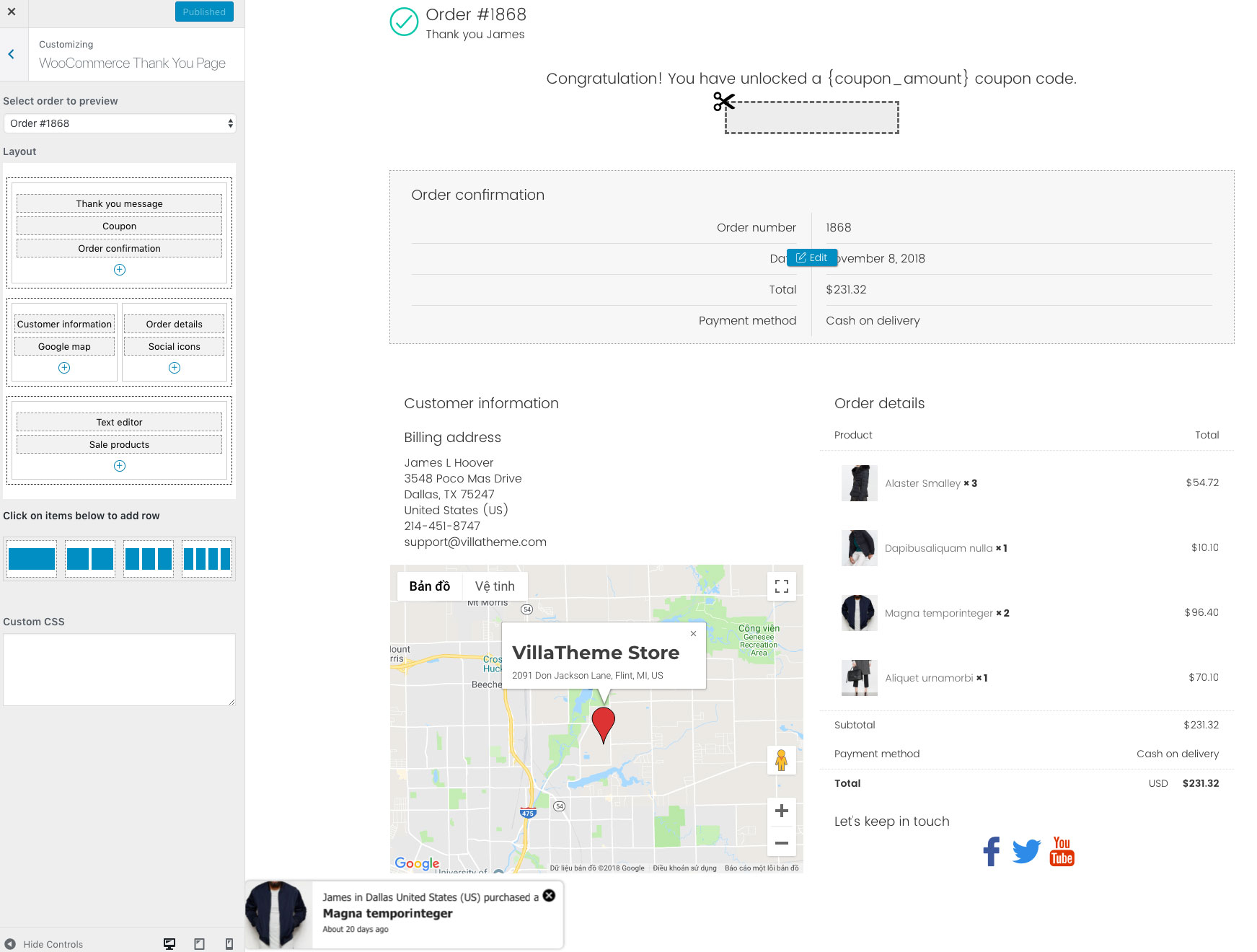
Lösung 2: Der WooCommerce Danke-Seiten-Anpasser (Customizer)*
Das Plugin ist die bessere Pro-Version von der hier erhältlichen kostenfreien Variante.
Mit dem WooCommerce Thank You Page Customizer können Sie Ihre „Dankeschön“-Seite anpassen, die Kunden Coupons ausgibt und Produkte nach einer erfolgreichen Bestellung zum Verkauf anbietet.
Der WooCommerce Thank You Page Customizer gibt nach einer erfolgreichen Bestellung einen Gutschein aus. Darüber hinaus können Sie einen bestehenden Coupon vergeben oder das Plugin einzigartige Coupons generieren lassen.
GUTSCHEINREGELN: JEDER GUTSCHEIN HAT SEINE EIGENEN REGELN UND SIE KÖNNEN DIESE REGELN KONFIGURIEREN, UM UNTERSCHIEDLICHE GUTSCHEINE FÜR VERSCHIEDENE BESTELLUNGEN ZU VERGEBEN.
-
- Mindestbestellsumme: Der Coupon wird ausgestellt, wenn die Bestellsumme diesen Betrag übersteigt.
- Maximale Bestellsumme: Ebenso wird der Coupon ausgegeben, wenn die Bestellsumme kleiner als dieser Betrag ist.
- Produkte einschließen: Gutschein nur geben, wenn die Bestellung diese Produkte enthält.
- Produkte ausschließen: Geben Sie keinen Coupon aus, wenn die Bestellung diese Produkte enthält.
- Kategorien einschließen: Gutschein nur vergeben, wenn die Bestellung Produkte in ausgewählten Kategorien enthält.
- Kategorien ausschließen: Geben Sie keinen Coupon aus, wenn die Bestellung Produkte in ausgewählten Kategorien umfasst.
- Vorhandener Coupon: Wählen Sie einen bestehenden WooCommerce Coupon aus, um ihn Kunden nach erfolgreicher Bestellung zu geben.
- Wählen Sie WooCommerce Coupon: Erstellen Sie einen Coupon in WooCommerce/Coupon und verwenden Sie ihn im WooCommerce Thank You Page Customizer.
- E-Mail-Einschränkung: Machen Sie den Coupon mit der Rechnungs-E-Mail-Adresse verwendbar.
EINZIGARTIGER COUPON: DAS PLUGIN GENERIERT EINZIGARTIGE COUPONS FÜR JEDE BESTELLUNG UND ZEIGT SIE AUF DER DANKE-SEITE AN. SIE KÖNNEN DEN GENERIERTEN COUPON MIT DEN GLEICHEN OPTIONEN WIE BEI WOOCOMMERCE-COUPONS EINRICHTEN.
- E-Mail-Einschränkung: Machen Sie den Coupon nur mit der Rechnungs-E-Mail nutzbar.
- Rabatttyp: Wählen Sie den Coupon-Rabatttyp Prozentrabatt, fester Warenkorbrabatt und fester Produktrabatt aus.
- Gutscheincode-Präfix: Geben Sie das Gutscheincode-Präfix ein.
- Couponbetrag: Der Betrag des Coupons, den Sie geben.
- Kostenloser Versand zulassen: Wählen Sie aus, ob dieser Gutschein kostenlosen Versand gewährt.
- Verfällt nach: Wählen Sie die nutzbare Zeit des Coupons aus.
- Nur Einzelnutzung: Wählen Sie aus, ob der Coupon in Verbindung mit anderen Coupons verwendet werden kann.
- Sale-Artikel ausschließen: Wählen Sie aus, ob der Coupon für Sale-Artikel verwendet werden kann.
- Nutzungslimit pro Coupon: Wie oft ein Coupon von allen Kunden verwendet werden kann, bevor er ungültig wird.
- Nutzung auf X Artikel beschränken: Auf wie viele Artikel kann der Gutschein angewendet werden, bevor er ungültig wird.
- Nutzungslimit pro Benutzer: Wie oft ein Coupon von jedem Kunden verwendet werden kann, bevor er für diesen Kunden ungültig wird.
- Couponlimit: Begrenzen Sie die Anzahl der Coupons für jeden Kunden pro Tag/Woche/Monat/Jahr.
- Coupon-E-Mail: Erstellen Sie Ihre eigene E-Mail, um den Coupon an Ihre Kunden zu senden
- Vorschau der E-Mail: Zeigen Sie eine Vorschau der Coupon-E-Mail an, die über eine Schaltfläche im Backend an Kunden gesendet wird.
Individuelles Design der Danke-Seite
Das Plugin ermöglicht es Ihnen, Elemente per Drag & Drop zu ziehen, um Ihre eigene Dankesseite im Anpassungsmodus zu erstellen, sodass jede Änderung, die Sie vornehmen, sofort wirksam wird, damit Sie eine Vorschau anzeigen können, was viel Zeit sparen kann.
- Vorschau: Sie können eine echte Reihenfolge auswählen, um eine Vorschau Ihres Designs im Frontend anzuzeigen, daher ist es so einfach, das Design so anzupassen, wie Sie es erwarten, ohne viel Zeit damit zu verschwenden, das Design im Backend zu ändern. Speichern Sie die Einstellungen und gehen Sie dann zum Frontend, um es zu aktualisieren die Seite, um die Änderungen zu sehen und diese Schritte immer wieder zu wiederholen, bis Sie so müde sind und denken „Ähm, das sieht gut aus“.
- Drag & Drop: Ziehen Sie Elemente per Drag & Drop, um die Danke-Seite nach Ihren Wünschen zu erstellen. Zu den Elementen gehören die Dankesnachricht, Bestellbestätigung, Bestelldetails, Kundeninformationen, Symbole für soziale Netzwerke, Gutscheincodes, Google-Karte, Text… und weitere werden in zukünftigen Updates hinzugefügt.
- Benutzerdefiniertes CSS: Das Plugin bietet eine benutzerdefinierte CSS-Option, mit der Sie Ihren eigenen CSS-Code hinzufügen können, um den Front-End-Stil des Plugins zu ändern. Und das Coole ist, dass sich der von Ihnen eingegebene CSS-Code auch sofort auswirkt, wodurch Sie leicht feststellen können, ob Ihr benutzerdefinierter Code korrekt ist oder nicht. Stellen Sie sich vor, Sie versuchen, benutzerdefinierten CSS-Code im Plugin-Backend hinzuzufügen, speichern die Einstellungen, gehen dann zum Frontend und aktualisieren die Seite, um zu überprüfen, ob Ihr Code, den Sie eingeben, funktioniert, aber nichts ändert sich und sprechen mit sich selbst „Was zum Teufel mache ich falsch???“ , das ist echt nervig.
- Elementdesign: Jedes Element hat seine eigene Designseite, auf der Sie den Elementstil wie Farbe, Hintergrundfarbe usw. ändern können.
Es gibt 18 integrierte Elemente, mit denen Sie Ihre Dankesseite anpassen können.
- Dankesnachricht: Zeigen Sie eine Dankesnachricht an, bestätigen Sie den Eingang der Bestellung.
- Coupon: Geben Sie Kunden einen Coupon für ihre Bestellung. Anpassen des Elements mit Shortcodes für Gutscheincode, Gutscheinbetrag, Ablaufdatum.
- Texteditor: Ermöglicht es Ihnen, der Dankesseite mit dem HTML-Editor einen Text hinzuzufügen. Sie können hier Shortcodes von Drittanbietern hinzufügen.
- Bestellinformationen: Zeigen Sie Bestellinformationen mit Bestellnummer, Kaufdatum, Bestellsumme, gekaufter E-Mail-Adresse und Zahlungsmethode an.
- Kundeninformationen: Rechnungsadresse und Lieferadresse anzeigen.
- Bestelldetails: Zeigen Sie die Bestelldetails mit Produktnamen, Zwischensumme, Gesamtsumme, Versandpreis, Zahlungsmethode an.
- WooCommerce-Produkte: Zeigen Sie Up-Selling-Produkte, Cross-Selling-Produkte, vorgestellte Produkte, im Angebot befindliche Produkte, meistverkaufte Produkte, kürzlich angesehene Produkte, aktuelle Produkte, am besten bewertete Produkte und verwandte Produkte auf der Dankesseite an. Sie haben die Möglichkeit, das Produktlimit und die Produktspalte auszuwählen.
- Produkte bestellen nach: Produkt im Produktelement nach Titel, Erscheinungsdatum, ID, Menübestellung, Bestellmenge, Bewertung und Zufall bestellen.
- Produktsichtbarkeit: Wählen Sie den Sichtbarkeitsstatus des Problems, um sichtbar, Katalog, Suche, Ausgeblendet, Ausgeblendet, Menü anzuzeigen.
- Produktmenge: Wählen Sie die Produktsumme und die Nummer der Spalte.
- Symbole für soziale Netzwerke: Zeigen Sie das Symbol für soziale Netzwerke an, damit Kunden sich mit Ihrem Geschäft verbinden können. Sie können die Beschreibung, den Symbolstil ändern und den Link zu einem sozialen Netzwerk hinzufügen.
- Google Maps: Zeigen Sie Ihre Geschäftsadresse auf Google Maps mit Optionen für Markierungsfarbe, Google Map-Stil, Beschreibung, Adresse, Kartenzoomstufe an. Diese Option erfordert einen gültigen Google Map API-Schlüssel.
Shortcodes zur weiteren Anpassung
Das Plugin bietet Shortcodes, mit denen Sie Bestellinformationen in Elementen auf der Danke-Seite anzeigen können. Nachfolgend finden Sie eine Liste der verfügbaren Shortcodes:
- Einige Eigenschaften der Bestellung: Dies sind Bestellnummer, Bestellstatus, Bestelldatum, Bestellsumme und Artikelanzahl
- Zahlungsmethode
- Versandinformationen: Es gibt Versandart, Versandadresse und formatierte Versandadresse
- Rechnungsdetails: Einschließlich Rechnungsadresse, formatierte Rechnungsadresse, Rechnungsland, Rechnungsstadt, Rechnungsvorname, Rechnungsnachname, formatierter Rechnungsvollname und Rechnungs-E-Mail
- Site-Identifikation: Wie Shop-Titel, Home-URL und Shop-URL
Weitere zusätzliche Funktionen
- Kompatibel mit WooCommerce E-Mail-Vorlage anpassen: Dies ermöglicht das Entwerfen und Anpassen der Coupon-E-Mail der WooCommerce-Dankesseite.
- Unterstützen Sie RTL.
- Kompatibel mit Polylang.
- Kompatibel mit WPML.
- Responsiv auf allen Geräten.
- Freundliche Benutzeroberfläche.
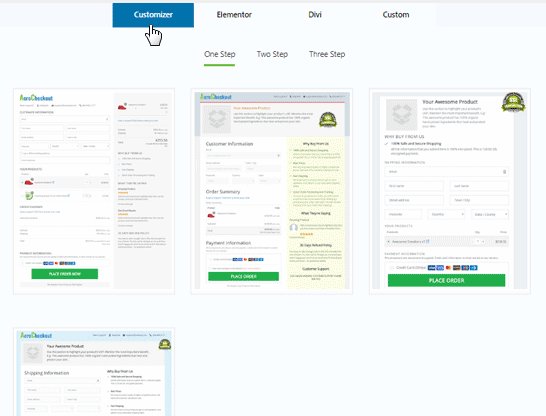
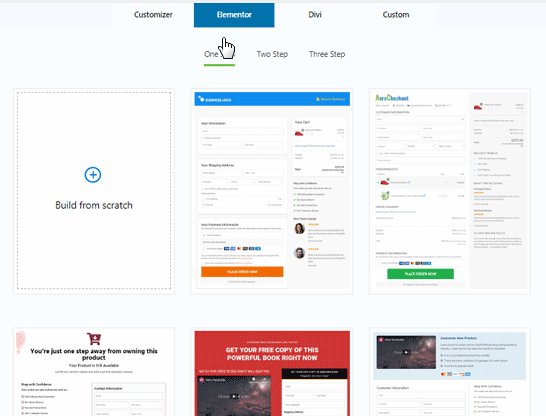
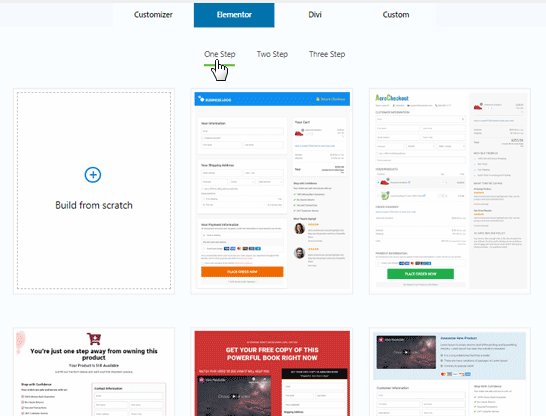
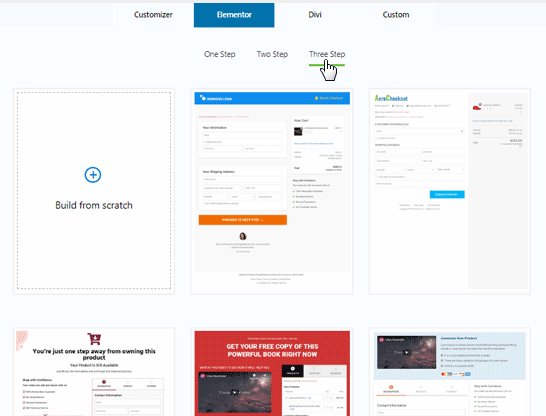
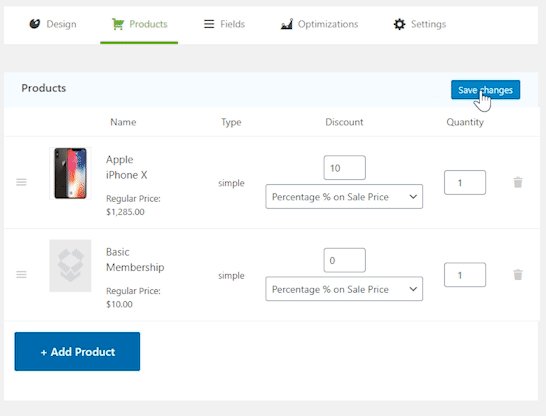
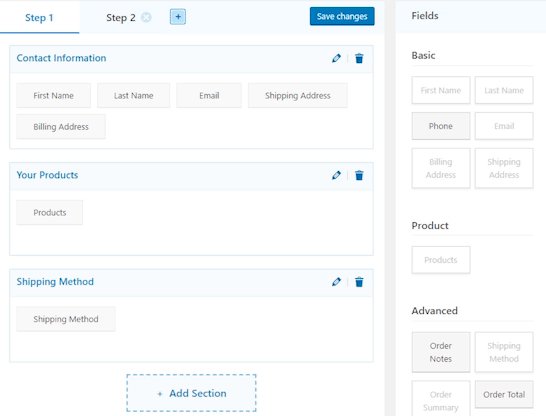
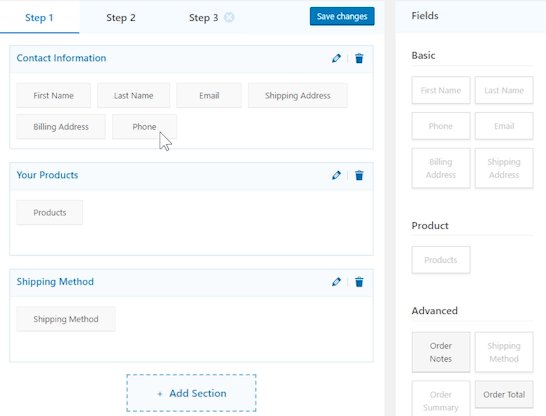
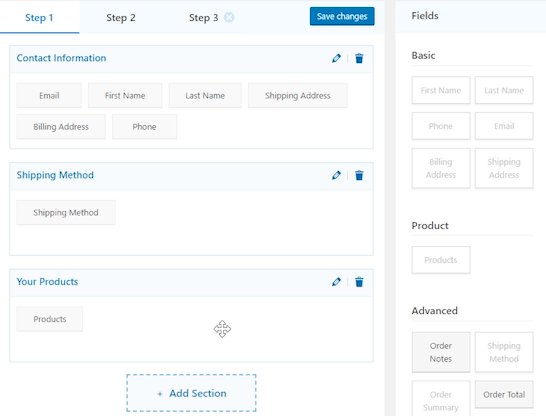
Lösung 3: Gesamten Bestellablauf verbessern für bessere Benutzerfreundlichkeit und mehr Umsatz = BuildWooFunnels AeroCheckout
Hierbei geht es mehr als nur um die Dankeseite. Es geht um den gesamten Funnel sowie die Customer-Journey: Warenkorb, Kasse und die Danke-Seite sowie deren verkaufspsychologische Optimierung.
Aero Checkout bietet Ihnen gebrauchsfertige Checkout-Vorlagen, eingebettete Formulare, One-Page-Checkouts und mehr.
Übrigens: Dies ist die bessere Alternative zu Sumo oder Thrive!
Verabschieden Sie sich vom standardmäßigen WooCommerce-Checkout
Mehrstufige Checkout-Seiten
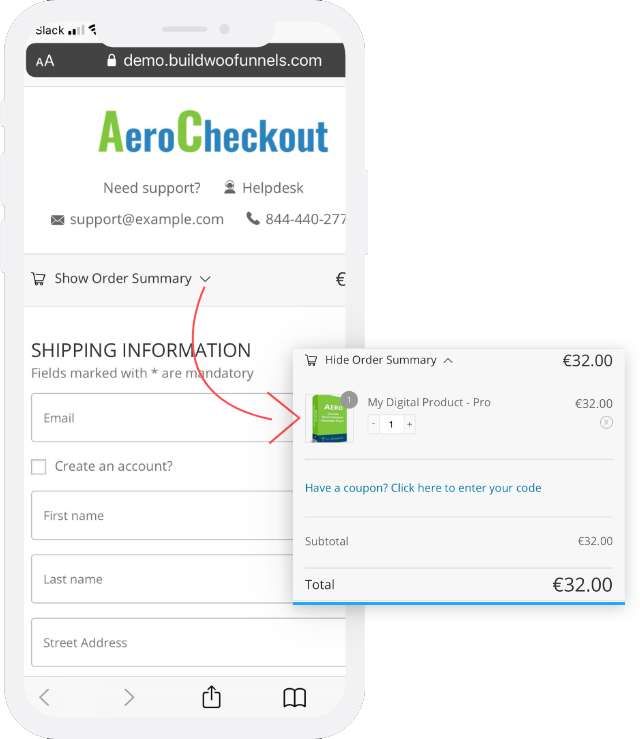
Mini-Cart-Modifikation
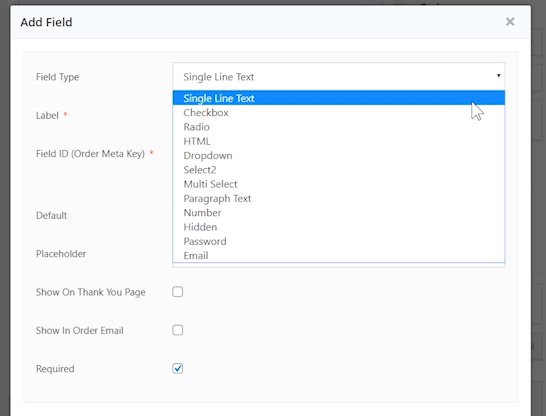
Feldvorschau
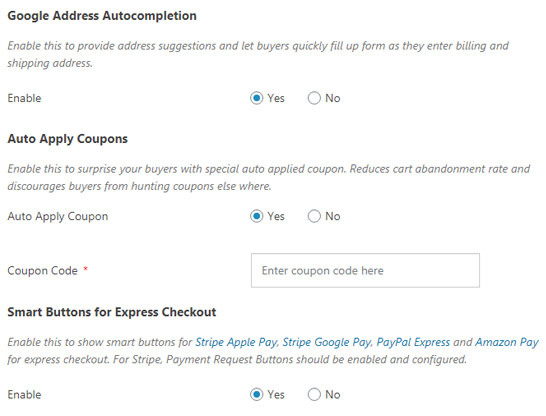
Automatisches Vervollständigen von Google-Adressen
Gründe für den Kauf
Für Mobilgeräte optimierte Kassen

Mit Bonus-Add-Ons mehr Umsatz bei höherem Bestellwert erzielen
Einkaufswagen
Order Bump für mehr Trigger und Conversions
Strategien zur Kassenoptimierung, die Reibung eliminieren
Weitere kleine Funktionen und Verbesserungen:
- Google-Autovervollständigung
- Formulardaten vorab ausfüllen
- Express-Zahlungsoptionen
- Globale Kasse tauschen
- Selbstbevölkerte Staaten
- Checkout-Ablauf
- Warenkorb überspringen
- Gutscheincode automatisch anwenden
Gerne möchte ich Ihnen noch auf unseren wohl wichtigsten Artikel rund um WooCommerce Shops und deren Optimierung aufmerksam machen:
Die wichtigsten & besten WooCommerce Plugins für Deinen Shop
Möglicherweise haben Sie auch gesucht nach:
- Bestellbestätigungsseite für Woocommerce
- WooCommerce Bestellung erhalten Seite
- WooCommerce Danke Seite Url
- WooCommerce benutzerdefinierte Dankesseite pro Produkt
- WooCommerce redirect Danke (Weiterleitung)
- Ändern Danke Seite WooCommerce
- WooCommerce Danke Seite Shortcode
- Bestätigungsseite für WooCommerce

Florian Ibe
CEO & Marketingberater
Ihr Ansprechpartner: Florian Ibe