Ankerlinks, auch bekannt als Sprungmarken, sind spezielle URLs, die es ermöglichen, innerhalb derselben Seite zu einem bestimmten Punkt oder Bereich zu springen. Statt die Benutzer durch lange Seiten scrollen zu lassen, um die gewünschten Informationen zu finden, ermöglichen Ankerlinks eine schnelle und direkte Navigation zu spezifischen Inhalten. Diese Art der Verlinkung ist besonders nützlich auf umfangreichen Seiten mit viel Content, wie FAQs, Anleitungen oder langen Blogbeiträgen. Indem sie die Nutzer direkt zu dem Bereich führen, der für sie am relevantesten ist, verbessern Ankerlinks die Benutzererfahrung erheblich. Sie steigern die Zugänglichkeit der Webseite, indem sie die Informationsfindung vereinfachen und die Benutzerfreundlichkeit erhöhen. Darüber hinaus können Ankerlinks die Aufenthaltsdauer auf einer Seite erhöhen und dazu beitragen, die Struktur von Webinhalten in einer für Suchmaschinen verständlichen Weise zu organisieren, was indirekt die SEO Performance verbessern kann.
WordPress Anker setzen – unsere Anleitung
Grundlagen des Anker Setzens in WordPress
Das Setzen von Ankern in WordPress ermöglicht es Ihnen, innerhalb Ihrer Webseite auf spezifische Inhalte oder Abschnitte zu verweisen, was eine effiziente Navigation unterstützt. Um einen Anker zu setzen, ist es zunächst notwendig, dem Zielabschnitt eine eindeutige CSS-ID zuzuweisen. Eine CSS-ID ist ein Identifikator, der einem HTML-Element zugeordnet wird und es einzigartig macht, sodass Sie direkt darauf verlinken können.
WordPress Anker setzen: Eine Schritt-für-Schritt-Anleitung
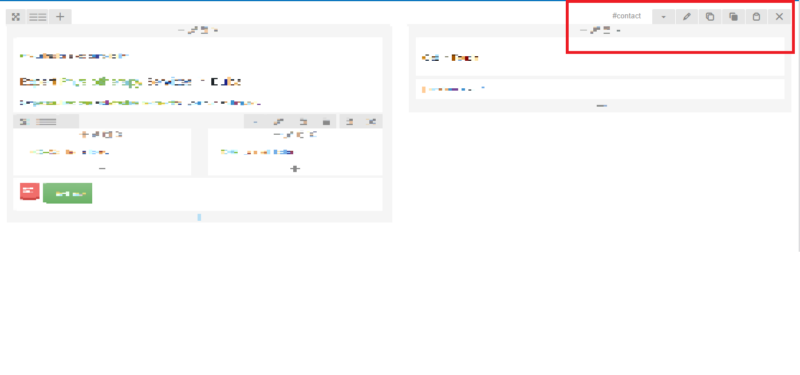
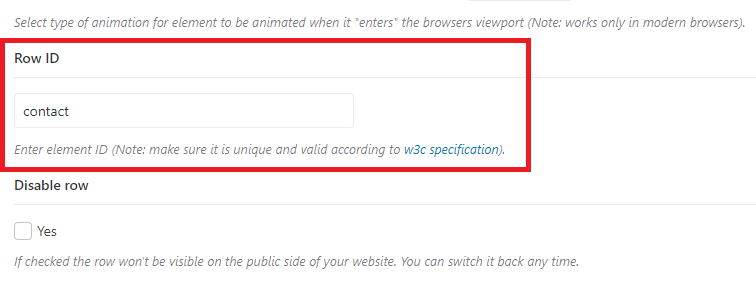
- CSS-ID zu einem Abschnitt hinzufügen: Wählen Sie im WordPress-Editor den Abschnitt oder das Element aus, zu dem Sie springen möchten, und fügen Sie im Bereich „Erweitert“ unter „Zusätzliche CSS-Klassen“ eine eindeutige ID hinzu. Die ID sollte prägnant sein und den Inhalt des Abschnitts widerspiegeln. Am Beispiel nutzen wir den Pagebuilder WPBakery
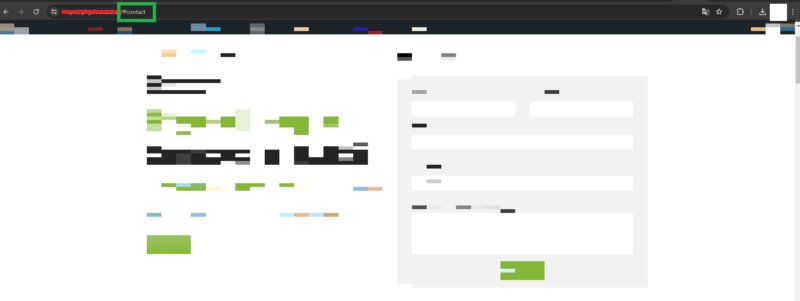
- Ankerlink erstellen: Um auf diesen Abschnitt zu verlinken, erstellen Sie einen Text oder ein Bild, das als Link dienen soll. Verwenden Sie beim Hinzufügen des Links die ID des Zielabschnitts, vorangestellt von einem Hash (#), zum Beispiel „#mein-anker“. Das Hashtag wird automatisch gesetzt, Sie müssen kein extra Hashtag einsetzen.
- Überprüfung und Anpassung: Nachdem Sie den Ankerlink gesetzt haben, testen Sie ihn, um sicherzustellen, dass er korrekt funktioniert. Es kann notwendig sein, die Position des Ankers leicht anzupassen, damit Benutzer genau an die gewünschte Stelle der Seite geführt werden.
WordPress Sprungmarke setzen für effiziente Navigation
Sprungmarken, auch Anker genannt, sind in WordPress besonders nützlich, um lange Seiten benutzerfreundlicher zu gestalten. Nachdem Sie Ihre CSS-IDs definiert und den entsprechenden Abschnitten zugewiesen haben, können Sie Ihre Seite mit einer sinnvoll strukturierten Navigation versehen. Beispielsweise können Sie am Anfang eines langen Artikels oder einer Seite eine Inhaltsübersicht mit Ankerlinks zu den verschiedenen Abschnitten platzieren. Dies verbessert die Nutzererfahrung, da Besucher schnell zu den Informationen gelangen können, die für sie von Interesse sind, ohne lange scrollen zu müssen. Durch die Verwendung von Sprungmarken in WordPress stellen Sie sicher, dass Ihre Webseite nicht nur für Benutzer attraktiv und zugänglich ist, sondern auch dazu beiträgt, die Struktur Ihrer Inhalte klar zu kommunizieren.
Erweiterte Techniken mit Page Buildern
Page Builder wie Elementor, Beaver Builder oder Divi bieten intuitive Drag-and-Drop-Schnittstellen, die das Design und die Funktionalität von Webseiten vereinfachen, einschließlich der Einrichtung von Ankerlinks. Diese Tools erweitern die Möglichkeiten von WordPress und ermöglichen eine noch spezifischere Kontrolle über das Setzen von Ankern.
Elementor Anker setzen leicht gemacht
Im Elementor Page Builder ist das Setzen von Ankern besonders benutzerfreundlich. Um einen Anker zu setzen, nutzen Sie einfach das Menü-Widget oder jedes andere Widget, das eine Link-Funktionalität bietet:
- Wählen Sie das Menü-Widget: Ziehen Sie das Menü-Widget an die gewünschte Stelle auf Ihrer Seite.
- CSS-ID hinzufügen: Wählen Sie den Abschnitt oder das Element aus, zu dem der Anker führen soll, und geben Sie im Bereich „Erweitert“ eine eindeutige CSS-ID ein.
- Verlinken Sie das Menü-Widget: Geben Sie im Link-Feld des Widgets die CSS-ID des Zielabschnitts mit einem vorangestellten Hash (#) ein, z.B. `#mein-anker`.
Dies ermöglicht eine fließende Navigation innerhalb der Seite, was die Benutzerfreundlichkeit erheblich verbessert.
Elementor Anker Link setzen: Ein detaillierter Guide
Um Ankerlinks in Elementor noch effektiver zu nutzen, sollten Sie folgende Details beachten:
Sichtbar/er werden bei Google & Social Media?
In einem kostenlosen Strategiegespräch für datenbasiertes Online-Marketing, decken wir Ihre ungenutzten Potenziale auf, überprüfen ggf. vorhandene Anzeigenkonten, schauen uns das SEO-Ranking und die Sichtbarkeit an und prüfen was zu Ihrem Budget die passende Strategie ist und welche aktiven Maßnahmen zu mehr Anfragen oder Verkäufen führen.

✅ Mehr Sichtbarkeit & Wahrnehmung durch gezielte Platzierung
✅ Mehr Besucher > Interessenten > Kunden > Umsatz
✅ Mit SEA skalierbar Zielgruppe ansprechen
✅ Mit SEO nachhaltig agieren und wachsen
🫵 Maximale Erfolge mit unserer Hybrid-Strategie
💪 Mehr als 15 Jahre Erfahrung branchenübergreifend in über 1.000+ Projekten nachweisbar!
- Verwendung von Seitenleisten: Platzieren Sie Ankerlinks in Seitenleisten oder im Kopf-/Fußbereich für eine ständig zugängliche Navigation.
- Mobile Ansicht: Überprüfen Sie, wie Ihre Ankerlinks auf mobilen Geräten funktionieren, und passen Sie ggf. die Positionierung oder Sichtbarkeit der Links an.
- Fehlerbehebung: Wenn ein Ankerlink nicht wie erwartet funktioniert, überprüfen Sie die korrekte Schreibweise der CSS-ID und stellen Sie sicher, dass keine doppelten IDs verwendet werden.
Anker setzen mit anderen Page Buildern
Auch andere Page Builder wie Beaver Builder oder Divi erleichtern das Setzen von Ankern:
- Beaver Builder: Ähnlich wie in Elementor können Sie im Beaver Builder ein Modul auswählen, um eine CSS-ID im erweiterten Tab des Moduls hinzuzufügen. Anschließend setzen Sie den Ankerlink durch Eingabe der ID im Linkfeld eines anderen Moduls.
- Divi: In Divi geben Sie eine CSS-ID im Abschnitt „Erweitert“ eines Moduls, einer Zeile oder eines Abschnitts ein. Verwenden Sie dann den Texteditor oder ein Menü-Modul, um den Ankerlink zu erstellen.
Jeder dieser Page Builder hat seine spezifischen Funktionen und Schnittstellen, aber das Prinzip des Anker Setzens bleibt gleich. Durch die Nutzung dieser erweiterten Techniken können Sie die Navigation auf Ihrer Webseite optimieren und so das Benutzererlebnis verbessern.
Gestaltung und UX-Überlegungen beim Anker Setzen
Das Setzen von Ankern ist nicht nur eine praktische Methode zur Verbesserung der Navigation auf einer Webseite, sondern spielt auch eine entscheidende Rolle bei der Gestaltung der Benutzererfahrung (UX). Ankerlinks können dazu beitragen, eine Webseite übersichtlich und benutzerfreundlich zu gestalten, indem sie den Nutzern erlauben, schnell und einfach auf die für sie relevanten Inhalte zuzugreifen. Dies ist besonders wichtig auf umfangreichen Seiten mit viel Content, wie lange Blogartikel, FAQ-Seiten oder umfassende Serviceübersichten.
Um eine optimale Benutzererfahrung zu gewährleisten, sollten Ankerlinks in das Gesamtdesign der Seite integriert werden, sodass sie natürlich und intuitiv zu nutzen sind. Dabei kann die visuelle Hervorhebung von Ankerlinks, z.B. durch Farben, Icons oder Hover-Effekte, dazu beitragen, dass diese von den Nutzern leichter erkannt werden. Zudem sollte die Platzierung der Ankerlinks wohlüberlegt sein – oft ist eine feste Navigationsleiste am oberen Rand der Seite oder ein seitliches Inhaltsverzeichnis sinnvoll.
So sollten Sie ihre Ankerlinks nennen
Die Benennung von Ankerlinks ist ein weiterer wichtiger Faktor, der sowohl die Benutzererfahrung als auch die Suchmaschinenoptimierung (SEO) einer Webseite beeinflussen kann. Folgende Tipps helfen dabei, Ankerlinks effektiv zu benennen:
- Einzigartigkeit: Jeder Ankerlink sollte eine eindeutige ID haben, um Konflikte und Verwirrung zu vermeiden. Dies stellt sicher, dass der Link korrekt zum Ziel führt.
- Beschreibend: Der Name des Ankerlinks sollte kurz und prägnant den Inhalt oder den Zweck des Zielabschnitts beschreiben. Dies hilft nicht nur den Nutzern, sondern auch den Suchmaschinen, den Inhalt der Seite besser zu verstehen.
- Einfachheit: Verwenden Sie einfache und leicht zu merkende Namen für Ihre Ankerlinks. Komplizierte oder lange IDs können fehleranfällig sein, sowohl beim Erstellen der Links als auch bei deren Nutzung.
- Keine Sonderzeichen: Vermeiden Sie die Verwendung von Sonderzeichen in den IDs, da diese Probleme bei der Interpretation der URLs verursachen können. Halten Sie sich an Buchstaben, Zahlen und Unterstriche.
- Konsistenz: Bleiben Sie bei der Benennung Ihrer Ankerlinks konsistent. Wenn Sie sich für eine bestimmte Namenskonvention entschieden haben, verwenden Sie diese durchgehend auf Ihrer gesamten Webseite.
Indem Sie diese Praktiken befolgen, verbessern Sie nicht nur die Navigation und die Benutzererfahrung auf Ihrer Webseite, sondern tragen auch dazu bei, dass Ihre Inhalte von Suchmaschinen besser verstanden und indexiert werden können.
Häufige Probleme und Lösungen beim Anker Setzen in WordPress
Das Setzen von Ankern in WordPress kann manchmal zu Herausforderungen führen, die die Funktionalität oder die Benutzererfahrung beeinträchtigen.
Ankerlink führt nicht zum richtigen Abschnitt
Dieses Problem tritt oft auf, wenn die CSS-ID nicht korrekt dem Zielabschnitt zugewiesen wurde oder Tippfehler im Ankerlink enthalten sind. Überprüfen Sie die Schreibweise der CSS-ID sowohl im Abschnitt als auch im Link und stellen Sie sicher, dass beide exakt übereinstimmen.
Ankerlink funktioniert nicht auf mobilen Geräten
Responsive Design kann manchmal Probleme mit Ankerlinks verursachen, besonders wenn bestimmte Elemente oder Abschnitte auf kleineren Bildschirmen anders dargestellt werden. Testen Sie Ihre Ankerlinks auf verschiedenen Geräten und passen Sie bei Bedarf das Layout oder die Positionierung der Zielabschnitte an.
Die Seite scrollt nicht sanft zum Ankerpunkt
Für eine bessere Benutzererfahrung bevorzugen viele Webseitenbetreiber einen sanften Scroll-Effekt, wenn ein Ankerlink angeklickt wird. Falls dieser Effekt nicht funktioniert, könnte ein JavaScript- oder jQuery-Snippet erforderlich sein, das den sanften Scroll-Effekt implementiert. Es gibt auch Plugins, die diese Funktionalität in WordPress-Seiten integrieren können.
Warum Ihr Anker Link nicht funktioniert: Fehlerbehebung
Falls Ankerlinks auf Ihrer WordPress-Seite nicht wie erwartet funktionieren, gibt es mehrere Punkte, die Sie überprüfen sollten:
- Überprüfen der CSS-IDs: Stellen Sie sicher, dass die ID des Zielabschnitts eindeutig ist und korrekt im Ankerlink referenziert wird. Achten Sie darauf, dass keine Leerzeichen oder Sonderzeichen verwendet werden, die in URLs problematisch sein könnten.
- Prüfung auf Konflikte mit Themes oder Plugins: Manchmal können bestimmte WordPress-Themes oder Plugins die Funktionalität von Ankerlinks beeinträchtigen. Deaktivieren Sie vorübergehend andere Plugins oder wechseln Sie das Theme, um herauszufinden, ob dadurch das Problem behoben wird.
- JavaScript-Fehler: Überprüfen Sie die JavaScript-Konsole im Browser auf Fehler, die darauf hinweisen könnten, dass Skripte auf Ihrer Seite Probleme verursachen. JavaScript-Fehler können die Funktionalität von Ankerlinks beeinträchtigen.
- Anpassung der Permalink-Struktur: In seltenen Fällen kann die Permalink-Struktur von WordPress die Funktionsweise von Ankerlinks beeinflussen. Experimentieren Sie mit verschiedenen Einstellungen unter „Einstellungen“ > „Permalinks“, um zu sehen, ob dies das Problem löst.
Indem Sie diese Punkte überprüfen und entsprechende Anpassungen vornehmen, können Sie die meisten Probleme mit Ankerlinks in WordPress effektiv beheben und so eine optimale Benutzererfahrung gewährleisten.