
In der digitalen Welt von heute ist die Benutzererfahrung auf Websites entscheidend für den Erfolg. Ein zentrales Element dieser Erfahrung ist die Navigation, also das Hauptmenü einer Webseite oder Shop. In diesem Artikel tauchen wir tief in die Welt der WordPress-Navigation ein. Wir werden die Grundlagen der Menüerstellung in WordPress, die Vorteile von Mega-Menüs, die Verwendung des Customizers zur Menügestaltung und schließlich die besten Praktiken für eine effektive Navigation sowie den richtigen Weg um das WordPress Menü bearbeiten zu können behandeln.
WordPress Menü bearbeiten (Navigation im Header) – Anleitung, Hilfe, Tipps, Tricks & Erweiterungen
Hinweis: Synonyme für Menü sind Navigation, Menüleiste, Header-Navi, Navigationsmenü, Dropdown Menü, Hauptmenü.
1. Einführung in WordPress Menüs
Ein WordPress Menü dient als zentrales Navigationselement einer Website. Es ermöglicht den Besuchern, sich effizient durch die verschiedenen Seiten und Inhalte zu bewegen. Eine gut gestaltete Navigation ist entscheidend für die Benutzererfahrung und kann den Unterschied ausmachen, ob ein Besucher auf der Seite bleibt oder sie verlässt.
2. Grundlagen der WordPress Navigation
In WordPress gibt es verschiedene Begriffe, die sich auf die Navigation beziehen. Obwohl die Begriffe Menü, Menu und Navigationsmenü oft synonym verwendet werden, beziehen sie sich alle auf dasselbe Konzept: eine Sammlung von Links, die den Besuchern helfen, sich auf der Website zurechtzufinden. Die Menü-Einstellungen in WordPress sind intuitiv und befinden sich im Dashboard unter „Design“ > „Menüs“.
Weiter unten im Artikel zeigen wir auch richtig gute Themes mit vielen Menüfunktionen und Plugins als Ergänzung.
Video zur Bearbeitung des Menü sowie weiteren Hinweisen, Tipps & Tricks:
3. Erstellen eines neuen WordPress Menüs
Das Anlegen eines neuen Menüs in WordPress ist ein einfacher Prozess. Zunächst navigiert man zum Menü-Bereich im Dashboard. Hier kann man ein neues Hauptmenü erstellen, Seiten, Beiträge oder Kategorien hinzufügen und den Standort des Menüs festlegen, sei es im Header, Footer oder in der Sidebar.
Sichtbar/er werden bei Google & Social Media?
In einem kostenlosen Strategiegespräch für datenbasiertes Online-Marketing, decken wir Ihre ungenutzten Potenziale auf, überprüfen ggf. vorhandene Anzeigenkonten, schauen uns das SEO-Ranking und die Sichtbarkeit an und prüfen was zu Ihrem Budget die passende Strategie ist und welche aktiven Maßnahmen zu mehr Anfragen oder Verkäufen führen.

✅ Mehr Sichtbarkeit & Wahrnehmung durch gezielte Platzierung
✅ Mehr Besucher > Interessenten > Kunden > Umsatz
✅ Mit SEA skalierbar Zielgruppe ansprechen
✅ Mit SEO nachhaltig agieren und wachsen
🫵 Maximale Erfolge mit unserer Hybrid-Strategie
💪 Mehr als 15 Jahre Erfahrung branchenübergreifend in über 1.000+ Projekten nachweisbar!
Das Anlegen eines Menüs in WordPress ist ein zentraler Schritt, um Besuchern eine strukturierte Navigation durch Ihre Website zu ermöglichen. Hier ist eine Schritt-für-Schritt-Anleitung:
3.1. Zugriff auf den Menü-Bereich
- Melden Sie sich in Ihrem WordPress-Dashboard an.
- Navigieren Sie in der linken Seitenleiste zu „Design“ und dann zu „Menüs“.
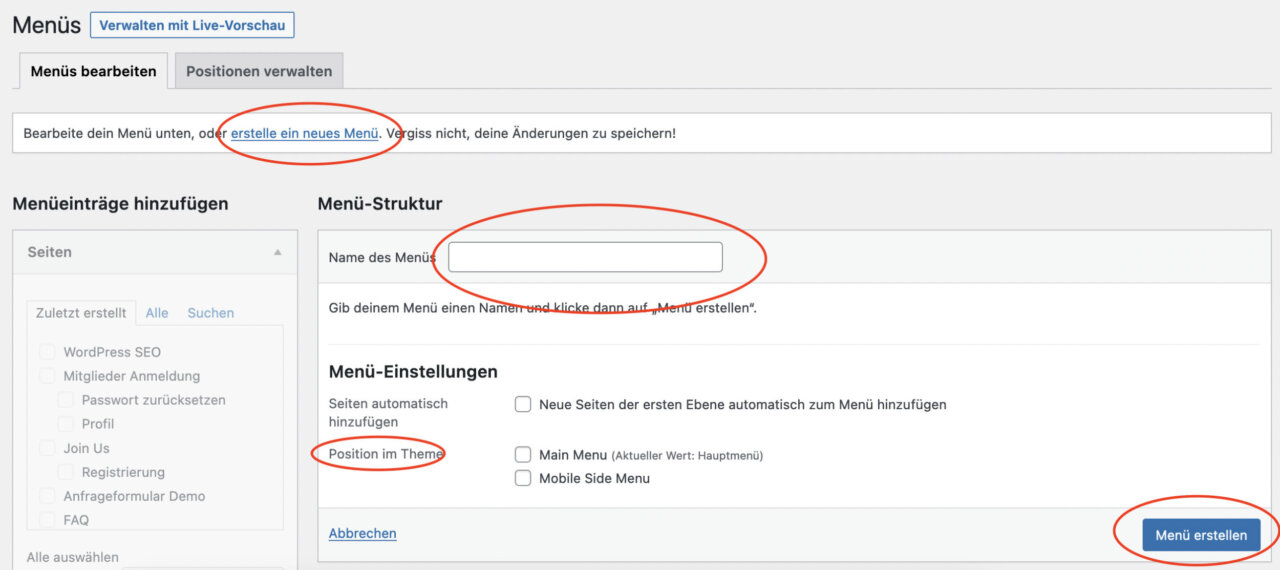
3.2. Ein neues WordPress Menü erstellen
- Klicken Sie auf den Button „Neues Menü erstellen“.
- Geben Sie Ihrem Menü einen Namen.
Dieser dient hauptsächlich zur internen Organisation und wird in der Regel nicht auf der Website angezeigt. - (optional) Position auswählen -> je nach Verwendung
- Speichern
3.3. Inhalte zum Menü hinzufügen
- Auf der linken Seite sehen Sie verschiedene Boxen wie „Seiten“, „Beiträge“, „Benutzerdefinierte Links“ und „Kategorien“.
- Durch Anklicken der jeweiligen Box können Sie Inhalte zu Ihrem Menü hinzufügen. Zum Beispiel:
- Bei „Seiten“ können Sie bestehende Seiten Ihrer Website zum Menü hinzufügen.
- „Benutzerdefinierte Links“ ermöglicht es Ihnen, externe Links oder spezifische URLs hinzuzufügen.
- Mit „Kategorien“ können Sie direkte Links zu bestimmten Blog-Kategorien einfügen.
Zusatztipp und allgemein ein Trick in WordPress:
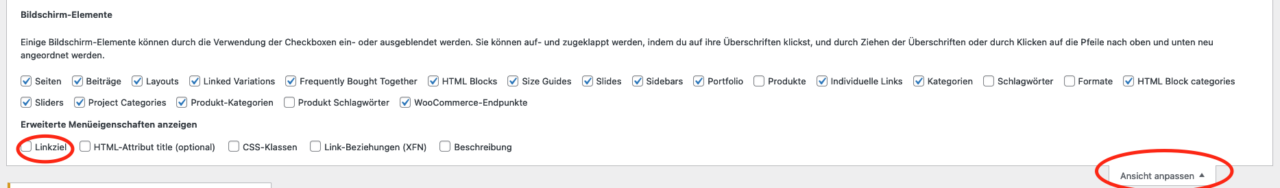
Oben rechts befindet sich fast überall im Backend von Wp die „Lasche zum Ausklappen“ ANSICHT ANPASSEN:
Je nach verwendeten Theme und Plugins können hierüber noch weitere Taxonomien (Inhaltstypen) links in der Menüleiste angezeigt werden um z.B. WooCommerce-Produktkategorien einfach hinzuzufügen oder Portfolio-Referenz-Artikel etc.
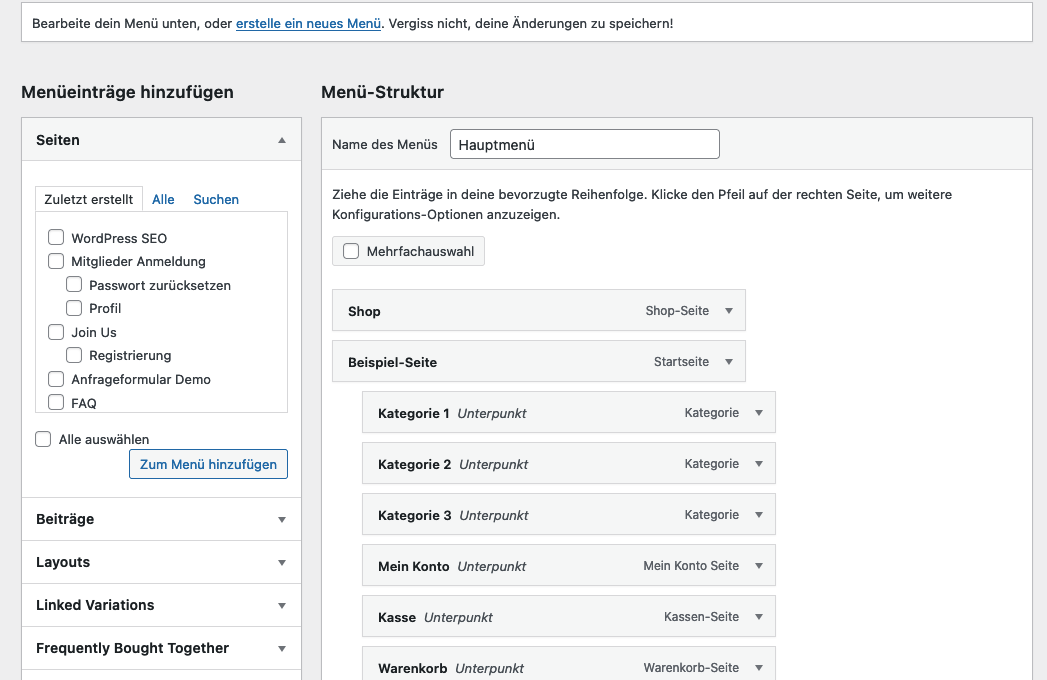
3.4. Menüstruktur organisieren / Menü-Positionen verwalten in WordPress
- Nachdem Sie Inhalte hinzugefügt haben, erscheinen diese in der rechten Menüstruktur-Box.
- Hier können Sie die Reihenfolge der Menüpunkte per Drag-and-Drop ändern.
- Um ein Dropdown-Menü zu erstellen, ziehen Sie einen Menüpunkt leicht nach rechts unter einen anderen Menüpunkt. Dieser wird dann als Unterpunkt oder Untermenü angezeigt.
1. Zugriff auf den Menü-Bereich
- Melden Sie sich in Ihrem WordPress-Dashboard an.
- Navigieren Sie in der linken Seitenleiste zu „Design“ und dann zu „Menüs“.
2. Wählen Sie das zu bearbeitende Menü aus
- Falls Sie mehrere Menüs haben, stellen Sie sicher, dass Sie das richtige Menü aus der Dropdown-Liste oben auswählen und auf „Menü auswählen“ klicken.
3. Menüstruktur bearbeiten
- In der rechten Menüstruktur-Box sehen Sie alle Menüpunkte Ihres ausgewählten Menüs.
- Um die Position eines Menüpunktes zu ändern, klicken Sie auf den Menüpunkt und ziehen ihn an die gewünschte Stelle. Dies erfolgt per Drag-and-Drop.
- Für Dropdown-Menüs oder Untermenüs ziehen Sie den Menüpunkt leicht nach rechts unter den übergeordneten Menüpunkt.
Nachdem Sie die Positionen und Standorte Ihres Menüs angepasst haben, sollten Sie Ihre Website besuchen und überprüfen, ob alles wie gewünscht angezeigt wird. Es ist immer eine gute Praxis, nach jeder Änderung die Funktionalität zu überprüfen.
3.5. Menüstandort festlegen
- Unterhalb der Menüstruktur finden Sie die Option „Menüstandorte“. Hier können Sie festlegen, wo das Menü auf Ihrer Website angezeigt werden soll, z.B. als Hauptmenü, Footer-Menü oder in einer Sidebar.
- Je nach Ihrem WordPress-Theme können verschiedene Menüstandorte verfügbar sein.
- Wählen Sie die gewünschten Standorte aus und vergewissern Sie sich, dass kein anderes Menü denselben Standort verwendet, um Konflikte zu vermeiden.
3.6. Änderungen speichern
- Vergessen Sie nicht, auf „Menü speichern“ zu klicken, um Ihre Änderungen zu übernehmen.
Mit diesen Schritten haben Sie erfolgreich ein neues Menü in WordPress erstellt. Es ist ratsam, Ihre Website zu besuchen und zu überprüfen, ob das Menü korrekt angezeigt wird und alle Links funktionieren.
Menüs im WordPress Customizer erstellen
Der WordPress Customizer ist ein leistungsstarkes Werkzeug, das eine Live-Vorschau Ihrer Änderungen bietet, während Sie verschiedene Aspekte Ihrer Website anpassen. Einer dieser Aspekte sind die Menüs. Der Vorteil des Customizers liegt in seiner intuitiven Benutzeroberfläche und der Möglichkeit, Änderungen in Echtzeit zu sehen, bevor sie veröffentlicht werden.
So erstellen Sie Menüs im Customizer:
- Zugriff auf den Customizer: Melden Sie sich in Ihrem WordPress-Dashboard an und navigieren Sie zu „Design“ > „Customizer“.
- Menü-Bereich: Im Customizer finden Sie auf der linken Seite verschiedene Optionen. Klicken Sie auf „Menüs“.
- Neues Menü hinzufügen: Klicken Sie auf „Neues Menü“. Geben Sie Ihrem Menü einen Namen und wählen Sie einen Menüstandort (z.B. Hauptmenü, Footer). Klicken Sie auf „Weiter“.
- Menüpunkte hinzufügen: Klicken Sie auf „Elemente hinzufügen“. Hier können Sie Seiten, Beiträge, benutzerdefinierte Links und Kategorien zu Ihrem Menü hinzufügen.
- Menüstruktur anpassen: Nachdem Sie Elemente hinzugefügt haben, können Sie ihre Reihenfolge per Drag-and-Drop ändern oder sie zu Untermenüpunkten machen, indem Sie sie leicht nach rechts verschieben.
- Änderungen veröffentlichen: Wenn Sie mit der Gestaltung Ihres Menüs zufrieden sind, klicken Sie oben im Customizer auf „Veröffentlichen“, um die Änderungen live zu schalten.
Der Customizer bietet eine visuelle und interaktive Möglichkeit, Menüs zu erstellen und anzupassen. Es ermöglicht Ihnen, die Struktur und das Design Ihres Menüs in Echtzeit zu sehen, was den Prozess transparent und benutzerfreundlich macht. Es ist besonders nützlich für WordPress-Anfänger oder für diejenigen, die eine sofortige visuelle Rückmeldung zu ihren Designentscheidungen wünschen.
4. Bearbeiten eines bestehenden Menüs
Wenn Sie bereits ein Menü in WordPress erstellt haben und Änderungen vornehmen möchten, können Sie Menüpunkte hinzufügen, bearbeiten oder löschen. Die Reihenfolge der Menüeinträge kann per Drag-and-Drop angepasst werden. Für eine tiefere Menüleiste oder Header-Navi können Sie auch Dropdown-Menüs erstellen, indem Sie Menüpunkte unter einen Hauptmenüpunkt ziehen.
5. Erweiterte Menü-Optionen
Die Anpassungsmöglichkeiten in WordPress sind nahezu unbegrenzt. Sie können die Menüleiste individuell gestalten, benutzerdefinierte Links hinzufügen oder sogar Kategorien und Tags in Ihrem Navigationsmenü anzeigen. Das Dropdown-Menü bietet eine zusätzliche Ebene der Organisation, besonders nützlich für Websites mit vielen Seiten oder Inhalten.
6. Problemlösung und häufige Fehler
Manchmal kann es vorkommen, dass Ihr Menü oder Dropdown-Menü nicht wie erwartet funktioniert. Dies kann auf ein Theme-Problem, Plugin-Konflikte oder andere technische Probleme zurückzuführen sein. Ein häufiges Problem ist auch die fehlende Responsivität von Menüs auf mobilen Geräten. Es ist wichtig, regelmäßig die Funktionalität Ihrer Navigation zu überprüfen und sicherzustellen, dass sie auf allen Geräten korrekt angezeigt wird.
7. Best Practices für effektive WordPress Navigation
Eine klare und intuitive Navigation ist entscheidend für das Benutzererlebnis. Es ist wichtig, die Menüleiste und das Hauptmenü übersichtlich zu halten und sicherzustellen, dass alle Links funktionieren. SEO-Optimierung ist ebenfalls entscheidend. Ein gut strukturiertes Navigationsmenü kann Suchmaschinen helfen, den Inhalt Ihrer Website besser zu verstehen und zu indexieren.
Wichtig: Schauen Sie sich unbedingt auch den nächsten Punkt zum Thema Mega-Menüs und Sticky-Elementen an!
8. Zusätzliche Ressourcen und Tools
Es gibt viele Plugins und Tools, die Ihnen helfen können, Ihre WordPress Navigation zu erweitern und zu verbessern. Einige Plugins bieten erweiterte Funktionen wie Mega-Menüs oder Sticky Menüs. Es gibt auch zahlreiche Tutorials und Kurse, die tiefer in das Thema „WordPress Menü bearbeiten“ eintauchen und Ihnen helfen können, Ihre Fähigkeiten zu erweitern.
Mega-Menüs in WordPress
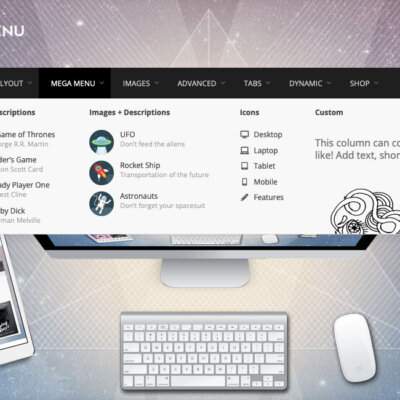
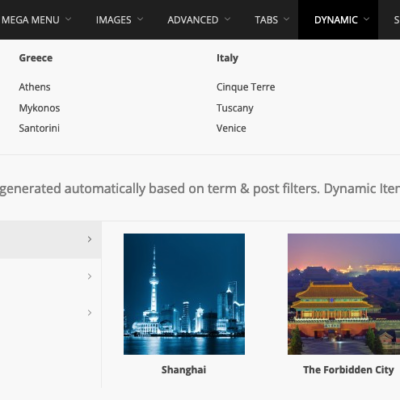
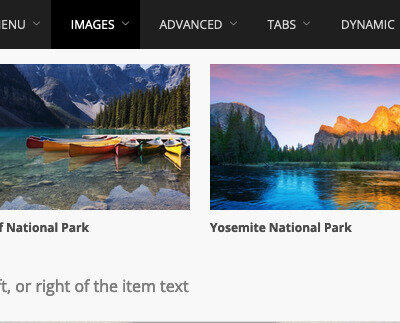
Was sind Mega-Menüs? Mega-Menüs sind erweiterte Dropdown-Menüs, die nicht nur einfache Links, sondern auch andere Inhalte wie Bilder, Textblöcke, Videos und mehr enthalten können. Sie sind besonders nützlich für Websites mit einer großen Anzahl von Seiten oder Inhalten, da sie eine übersichtliche und organisierte Navigation ermöglichen.
Vorteile von Mega-Menüs:
- Strukturierte Navigation: Sie können Inhalte in Kategorien oder Unterkategorien organisieren.
- Visuelle Elemente: Integrieren Sie Bilder oder Icons, um das Menü ansprechender zu gestalten.
- Erweiterte Inhalte: Neben Links können Sie Textblöcke, Produkte, Bilder und andere Elemente anzeigen.
Mega-Menüs mit einem WordPress Theme umsetzen
Einige moderne WordPress-Themes bieten bereits integrierte Mega-Menü-Funktionen. Wenn Sie ein solches Theme verwenden:
- Theme-Auswahl: Wählen Sie ein Theme, das native Unterstützung für Mega-Menüs bietet. Oft wird dies in den Theme-Beschreibungen oder -Features hervorgehoben.
- Theme-Optionen: Nach der Installation und Aktivierung des Themes navigieren Sie zu den Theme-Optionen. Hier sollten spezifische Einstellungen für Mega-Menüs verfügbar sein.
- Menü-Erstellung: Erstellen Sie Ihr Menü wie gewohnt und nutzen Sie die erweiterten Optionen, um Inhalte zum Mega-Menü hinzuzufügen.
Mega-Menüs mit einem Plugin umsetzen
Wenn Ihr aktuelles Theme keine Mega-Menü-Funktion bietet, können Sie ein Plugin verwenden, um diese Funktionalität hinzuzufügen. Hier sind die Schritte:
- Plugin-Auswahl: Es gibt mehrere beliebte Mega-Menü-Plugins für WordPress, z.B. „Max Mega Menu“ oder „WP Mega Menu“. Suchen Sie im WordPress Plugin-Verzeichnis oder recherchieren Sie online, um das richtige für Ihre Bedürfnisse zu finden.
- Plugin-Installation: Installieren und aktivieren Sie das gewählte Plugin über das WordPress-Dashboard.
- Plugin-Konfiguration: Nach der Aktivierung sollten Sie eine neue Menüoption oder einen neuen Bereich im Dashboard sehen, der speziell für das Mega-Menü-Plugin bestimmt ist. Hier können Sie Ihr Mega-Menü konfigurieren und gestalten.
- Menü-Erstellung: Erstellen Sie Ihr Menü und fügen Sie die gewünschten Inhalte hinzu. Das Plugin sollte Ihnen erweiterte Optionen bieten, um verschiedene Inhalte zum Mega-Menü hinzuzufügen.
Wichtige Hinweise:
- Achten Sie darauf, dass Ihr Mega-Menü nicht zu überladen ist. Ein überfrachtetes Menü kann die Benutzererfahrung beeinträchtigen.
- Testen Sie das Mega-Menü auf verschiedenen Geräten, um sicherzustellen, dass es responsiv und benutzerfreundlich ist.
- Beachten Sie die Ladezeiten. Ein Mega-Menü mit vielen Bildern oder Inhalten kann die Ladezeit Ihrer Website beeinflussen.
Zusammenfassend bieten Mega-Menüs eine effektive Möglichkeit, umfangreiche Inhalte und Links in einer organisierten und visuell ansprechenden Weise zu präsentieren. Mit dem richtigen Theme oder Plugin können Sie diese Funktionalität einfach zu Ihrer WordPress-Website hinzufügen.
Empfehlung als das wohl beste WordPress Mega Menü Plugin:
Fast 100.000 Verkäufe des Plugins und fast ausschließlich positive Bewertungen!
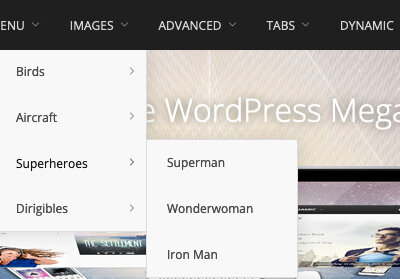
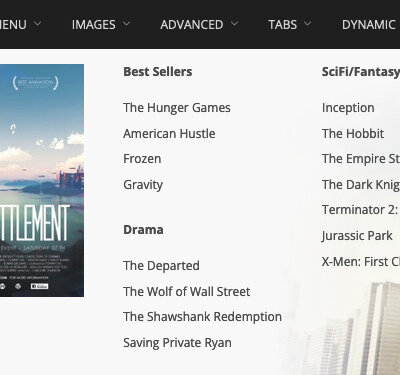
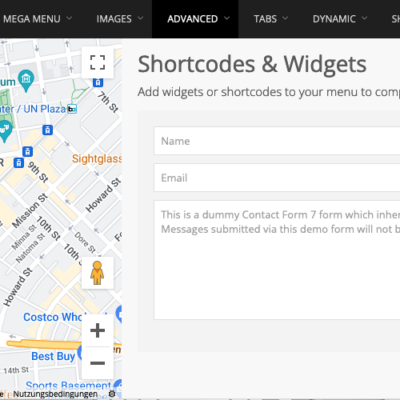
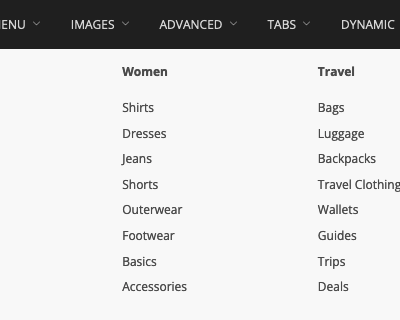
Beispiele von Mega Menüs in WordPress:
Theme Empfehlung mit technischen und optischen Erweiterungen für perfekte Navigations-Menüs ohne extra Plugin:
Bestes WordPress Theme für WordPress Webseiten – Das BeTheme
5 Fragen und Antworten
1. Frage: Kann ich in WordPress mehrere Menüs auf meiner Website haben?
Antwort: Ja, WordPress ermöglicht es Ihnen, mehrere Menüs zu erstellen und sie an verschiedenen Stellen Ihrer Website, wie z.B. im Header, Footer oder in der Sidebar, anzuzeigen.
2. Frage: Was ist der Unterschied zwischen einem normalen Menü und einem Mega-Menü?
Antwort: Ein normales Menü besteht in der Regel aus einfachen Links, während ein Mega-Menü erweiterte Inhalte wie Bilder, Textblöcke und sogar Videos enthalten kann.
3. Frage: Mein Menü wird auf Mobilgeräten nicht richtig angezeigt. Was kann ich tun?
Antwort: Überprüfen Sie, ob Ihr Theme responsiv ist und ob Sie ein Plugin verwenden, das die mobile Navigation beeinträchtigt. Es könnte auch hilfreich sein, ein spezielles mobiles Menü zu erstellen.
4. Frage: Wie viele Menüpunkte sollte ich maximal haben?
Antwort: Es gibt keine feste Regel, aber es ist am besten, sich auf die wichtigsten Seiten oder Kategorien zu konzentrieren. Ein Menü mit 5-7 Hauptpunkten ist in der Regel übersichtlich und benutzerfreundlich.
5. Frage: Kann ich Icons zu meinen Menüpunkten hinzufügen?
Antwort: Ja, viele moderne WordPress-Themes und Plugins ermöglichen es Ihnen, Icons zu Menüpunkten hinzuzufügen, um die Navigation visuell ansprechender zu gestalten. SIEHE OBEN
Die Navigation ist das Rückgrat jeder Website und Onlineshop. Eine klare, intuitive und benutzerfreundliche Navigation kann den Unterschied ausmachen, ob ein Besucher bleibt oder geht. Es lohnt sich, Zeit und Mühe in die Gestaltung einer effektiven Navigation zu investieren.
Fazit und Top 5 Tipps für eine gute Navigation
- Benutzerzentriert: Denken Sie immer aus der Perspektive des Benutzers. Die Navigation sollte intuitiv und leicht verständlich sein.
- Einfachheit: Überfrachten Sie Ihr Menü nicht mit zu vielen Punkten. Ein überladenes Menü kann überwältigend wirken und die Benutzer abschrecken.
- Konsistenz: Die Navigation sollte auf allen Seiten Ihrer Website konsistent sein. Dies schafft Vertrauen und erleichtert den Besuchern die Orientierung.
- Responsivität: Stellen Sie sicher, dass Ihr Menü auf allen Geräten, insbesondere auf Mobilgeräten, gut funktioniert und lesbar ist.
- Klare Benennung: Verwenden Sie klare und verständliche Namen für Ihre Menüpunkte. Vermeiden Sie Fachjargon, es sei denn, Ihre Zielgruppe ist damit vertraut.
Gerne helfen wir Ihnen als WordPress Agentur weiter.

Florian Ibe
CEO & Marketingberater
Ihr Ansprechpartner: Florian Ibe