In WordPress Google Fonts deaktivieren und lokal einbinden ist mit einem Plugin ganz einfach. Je nach Theme und verwendeten Plugins geht es mal mit wenigen Klicks und mal dauert es etwas länger. Denoch ist es kein Hexenwerk und wirklich einfach umsetzbar und in der Regel ohne Programmierkenntnisse möglich. Aus rechtlicher Sicht ist gerade seit Mitte 2022 Vorsicht geboten und Google Schriftarten (engl. fonts) sollten nicht vom Google Server direkt geladen werden. Hierbei hilft ein WordPress Google Fonts Plugin. In diesem Artikel zeigen wir die einfachsten und aktuell besten Lösungen.
WordPress Google Fonts deaktivieren & lokal einbinden (Plugin)
Achtung: Bevor nun einfach ein Google fonts WordPress Plugin installiert und aktiviert wird, sollten Sie erstmal die Theme Settings und Einstellungen prüfen. Denn z.B. gibt es bei Avada, Divi, Enfold, Astra, Kadence, BeTheme, WoodMart, Elementor und viele mehr mittlerweile schon direkt eine Einstellung dafür. Diese am besten erstmal testen und dann erst ein Plugin nutzen, wenn es nicht geht. Wie man das überprüft, haben wir unten in unserem anderen ausführlichen Artikel verlinkt.
Nachteile gibt es im Grunde keine. Durch das Laden der Schriften vom eigenen Server ensteht eine etwas größere Belastung des Servers. Das ist aber bei unter 1.000 Besuchern pro Tag zu vernachlässigen. Bei einer lokalen Einbettung wird natürlich kein automatisches Update der Google Fonts gemacht. Wenn Sie aber ein Theme nutzen und das unten genannte Plugin, sollte auch das kein Problem sein.
Das aus unserer Sicht beste und stabilste WordPress Google Fonts Plugin zur lokalen Einbindung von Google Schriftarten ist OMGF:
Die Installation ist schnell gemacht und über die Einstellungen > Optimize Google Fonts und dann mit Klick auf „Speichern & Optimieren“ werden die ersten Einstellungen geladen.
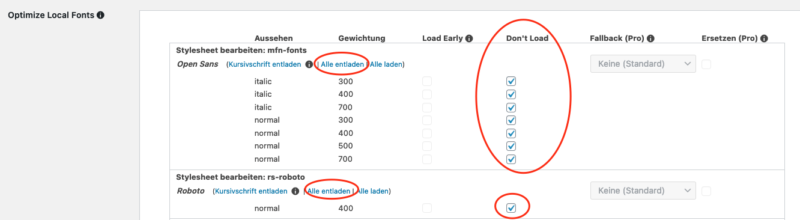
Nach dem Neuladen sollte eine Tabelle mit geladenen Schriftarten erscheinen. Hierbei einfach dann auf „Alle entladen“ klicken neben dem fettgedrucken Namen der Google Schriftart. Es werden automatisch Häkchen bei allen Schriftschnitten gesetzt.
Danach wieder auf „Speichern & Optimieren“ klicken.
WICHTIG: Sollten Sie ein Caching Plugin verwenden, bitte unbedingt den Cache danach leeren. Das OMGF Plugin zeigt auch einen Hinweis an. Danach können Sie im Frontend prüfen ob keine Google Schriftarten von extern geladen werden.
Noch ein Tipp: Nutzen Sie die OMGF Pro Version*, da diese noch genauer prüft und weitere Einstellungen findet und automatisch optimiert.
Sichtbar/er werden bei Google & Social Media?
In einem kostenlosen Strategiegespräch für datenbasiertes Online-Marketing, decken wir Ihre ungenutzten Potenziale auf, überprüfen ggf. vorhandene Anzeigenkonten, schauen uns das SEO-Ranking und die Sichtbarkeit an und prüfen was zu Ihrem Budget die passende Strategie ist und welche aktiven Maßnahmen zu mehr Anfragen oder Verkäufen führen.

✅ Mehr Sichtbarkeit & Wahrnehmung durch gezielte Platzierung
✅ Mehr Besucher > Interessenten > Kunden > Umsatz
✅ Mit SEA skalierbar Zielgruppe ansprechen
✅ Mit SEO nachhaltig agieren und wachsen
🫵 Maximale Erfolge mit unserer Hybrid-Strategie
💪 Mehr als 15 Jahre Erfahrung branchenübergreifend in über 1.000+ Projekten nachweisbar!
OMGF Pro ergänzt die kostenlose Version von OMGF mit erweiterten Erkennungsschemata:
- Webfont Loader oder,
webfont.js, - Inline
@importoder@font-faceAnweisungen, @importund@font-facein CSS-Dateien eingebettete Anweisungen,- Googles Early Access API usw.
- Im Grunde alles! Dazu gehören Materialsymbole , Materialsymbole und Ressourcenhinweise, dh
dns-prefetch,preloadoderpreconnectÜberschriften!
Leistung maximieren
- Definieren Sie einen Fallback-Font-Stack : Reduzieren Sie die kumulative Layout-Verschiebung , indem Sie das Wechseln der Schriftartanzeige richtig implementieren und einen (Stapel von) Fallback-Font-Familien für jede Ihrer Schriftarten definieren.
- Ersetzen Sie einfach unerwünschte Google Fonts durch eine Systemschrift Ihrer Wahl,
- Stellen Sie sicher, dass der Text während des Ladens von Webfonts sichtbar bleibt, indem Sie das Attribut font-display (swap) in all Ihren Stylesheets und @font-face-Anweisungen erzwingen.
- Schriftarten vorab laden : Einfaches Vorabladen von Schlüsselanforderungen aus dem Verwaltungsbereich.
Reduzieren Sie das Aufblähen von Schriftarten
OMGF Pro geht über das lokale Hosten von Google Fonts hinaus und bietet Ihnen Tools zum Reduzieren von Aufblähungen , die durch andere Plugins und Themen verursacht werden:
- asynchron mit JavaScript geladene Google Fonts entfernen ,
- Einfaches Entladen von Schriftstilen (z. B. kursiv ) und/oder Schriftstärken (z. B. fett ), die Sie nicht verwenden,
- Definieren Sie , welche Teilmengen für alle Schriftarten in Ihrer gesamten WordPress-Konfiguration geladen werden sollen. Dadurch kann die Größe Ihrer Google Fonts-Stylesheets für die beliebtesten Schriftarten um ~90 % reduziert werden!
Sollten Sie Hilfe benötigen, sind wir als WordPress Agentur gerne für Sie da.
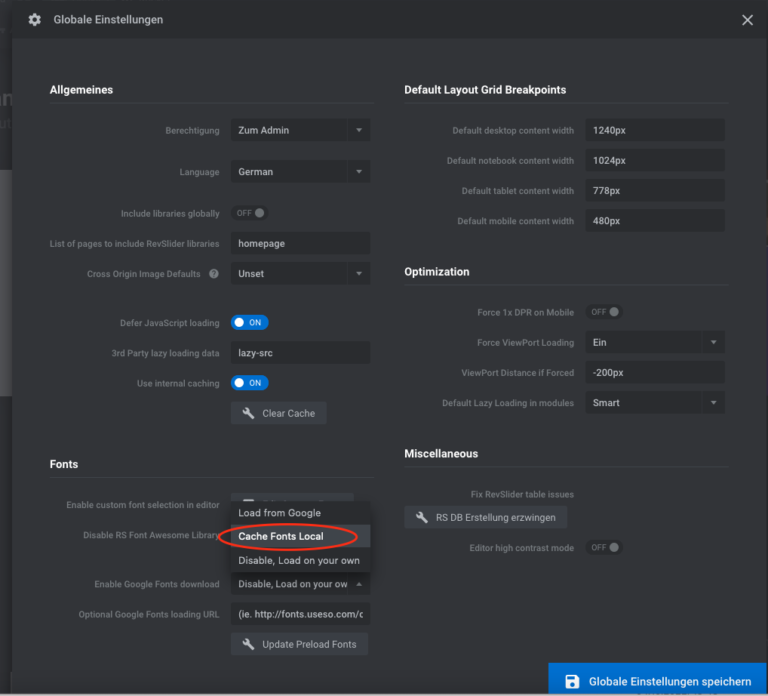
Sie verwenden den Revolution Slider? Hier die wichtige Einstellung, damit auch hier im Plugin Google Schriften lokal geladen werden:
Unter Globale Einstellungen können Sie mit nur einem Klick die Google Schriften im Slider lokal laden und zwischenspeichern lassen. Testen Sie auch mal „Disable, load on your own“.
Das Plugin Easy Google Fonts geht einen anderen weg und ermöglicht erstmal die Einbindung von Google Fonts mit einer sauberen Einbettung:

Florian Ibe
CEO & Marketingberater
Ihr Ansprechpartner: Florian Ibe
Einen ausführlichen allgemeinen Artikel zum Prüfen der WordPress Webseite auf Google Fonts / Schriftarten haben wir hier bereits veröffentlicht:
Google Fonts DSGVO Checker – Webfonts Google Fonts lokal einbinden (Datenschutz konform) & prüfen
Tipp für den richtigen WordPress DSGVO TTDSG Cookie Banner:
WordPress DSGVO Plugin (TTDSG) – Datenschutz konform mit Cookie Lösung
Falls Sie kein WordPress nutzen, empfehlen wir folgende Complience Cookie Lösung:
Compliance aus einer Hand 🛡 Externen & internen Datenschutz, Cookie-Banner, AGB mit iubenda
Tipp für Rechtstexte mit entsprechender Aktualitätsprüfung und „Abmahnschutz“ von der IT-Recht-Kanzlei-München (hier klicken)*.